毎回入力ではなく、設定で簡単に自分のブログに表示させられます!
いろんなブログ記事を見ていると、「当ページのリンクには広告が含まれます」と表示があり
実際にやって見ると、明らかに記事ごとに入力されてはなく、設定では???と気づきました
その設定を解説していきます。
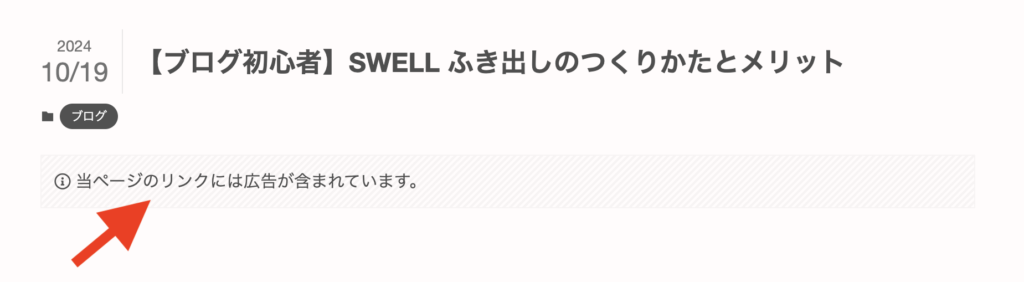
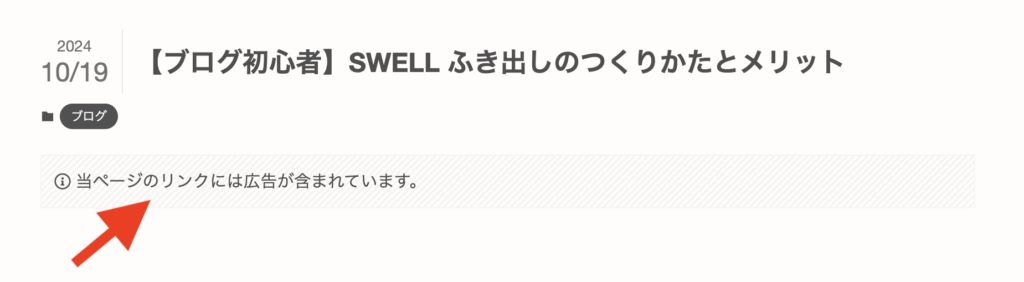
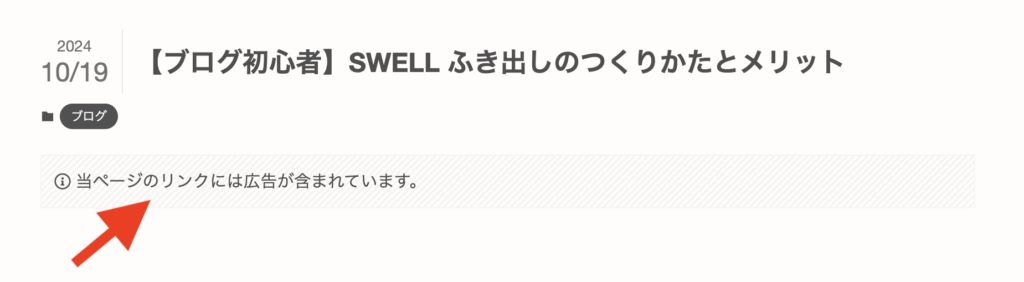
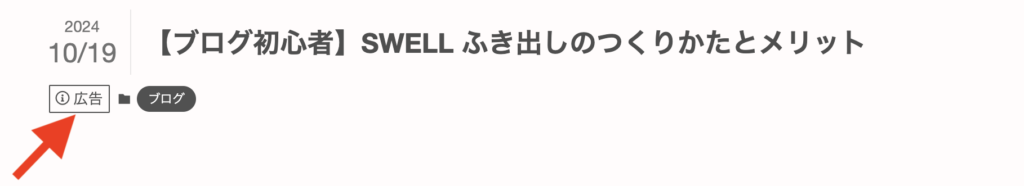
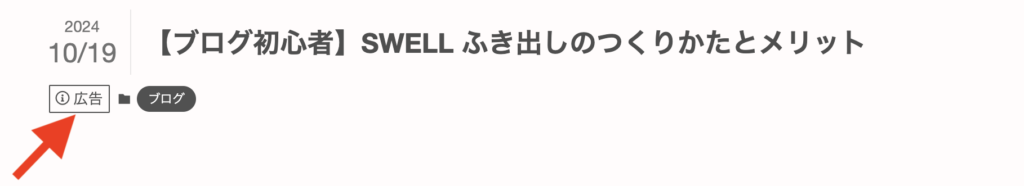
実際にこんな表示です。


なんだこれは?
いろいろ調べた中、この表示は「ステマ規制」対策という結論にたどり着きました。
今回の記事では、「ステマ規制」についてと「PR表記」簡単に設定で出来るやり方を紹介していきます。
ステマ規制とは
「ステマ規制」とは、「ステルスマーケティング」(ステマ)を防止するために設けられた法律やルールのことです。ステルスマーケティングは、企業が自社の商品やサービスを宣伝する際に、その宣伝活動を広告と明示せず、あたかも中立的な情報のように装って消費者にアプローチする手法を指します。こうした手法は、消費者に対して不正確な情報を提供し、信頼を損ねる恐れがあるため、多くの国で規制の対象となっています。
日本では、2022年に消費者庁が「景品表示法」に基づき、インターネットやSNS、ブログなどでのステマ行為に対して罰則を強化しました。この法律では、以下のような行為が規制の対象になります:
- 広告表記の義務化: 企業やインフルエンサーが広告として報酬を受け取っている場合、投稿に「PR」「広告」「提供」などの表示を行い、消費者に明確にする必要があります。
- 不実証広告の禁止: 誇張や根拠のない効果をうたった広告は違法とされ、具体的な証拠がない場合は罰則の対象となります。
- インフルエンサーの透明性: 商品やサービスの提供を受けて投稿するインフルエンサーには、報酬や提供関係があることを明示することが求められています。
サイト上に広告表示しているには「広告」と分かるようにサイト上にPR表記、表示しなさい
ということ
なので、迷わず、やるしかない!
それからというのも、最初は「段落」からアイコン使ったり、入力していましたが
ちなみに、これ↓
当ページのリンクには広告が含まれています。



他のブログに表示されているのと比べると…



太さだったり何かが違う!!!



しかも毎度毎度、入力するのは意外と面倒だし、忘れてしまう泣
わたしが使っているテーマ「SWELL」から簡単に出来る方法があったのです!
広告「PR表記」設定方法
そもそも、えっ? これのこと?と思ったのが正直な意見ですが
ブログ>管理画面>外観>カスタマイズに進んでください


投稿・固定ページ>PR表記をクリック


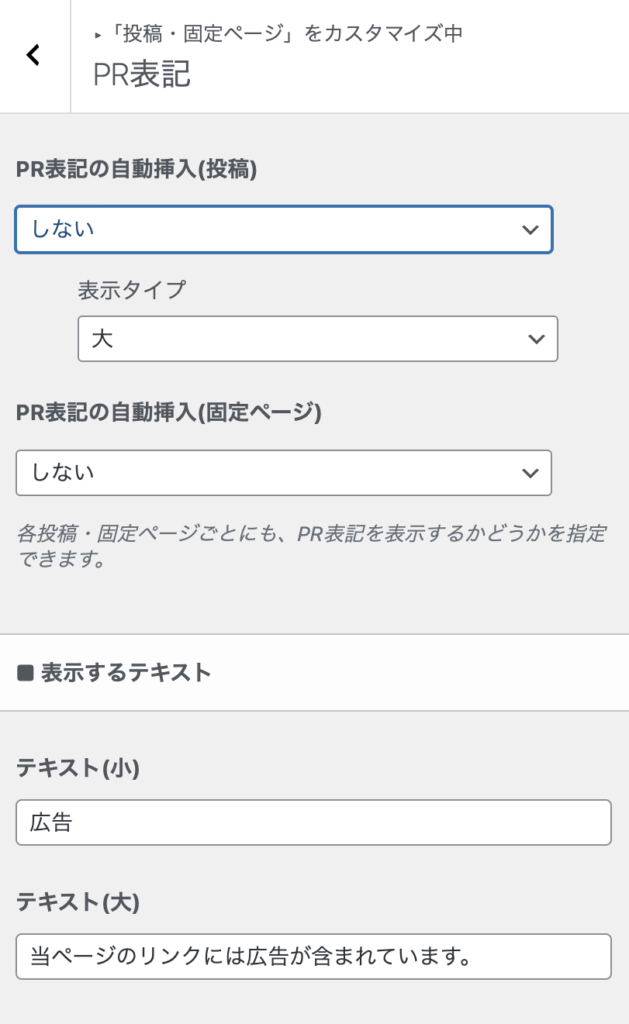
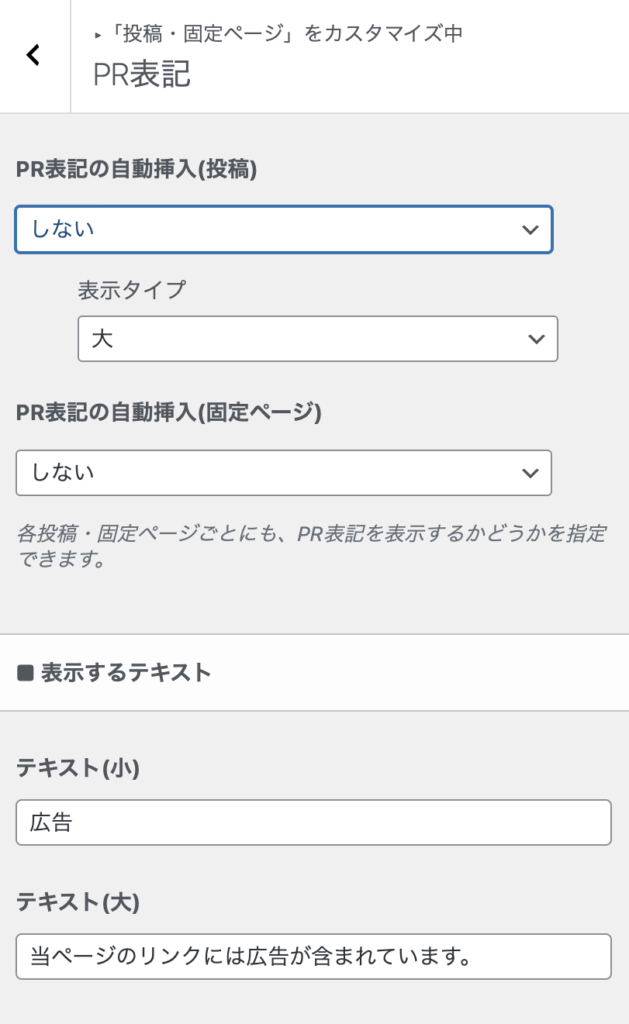
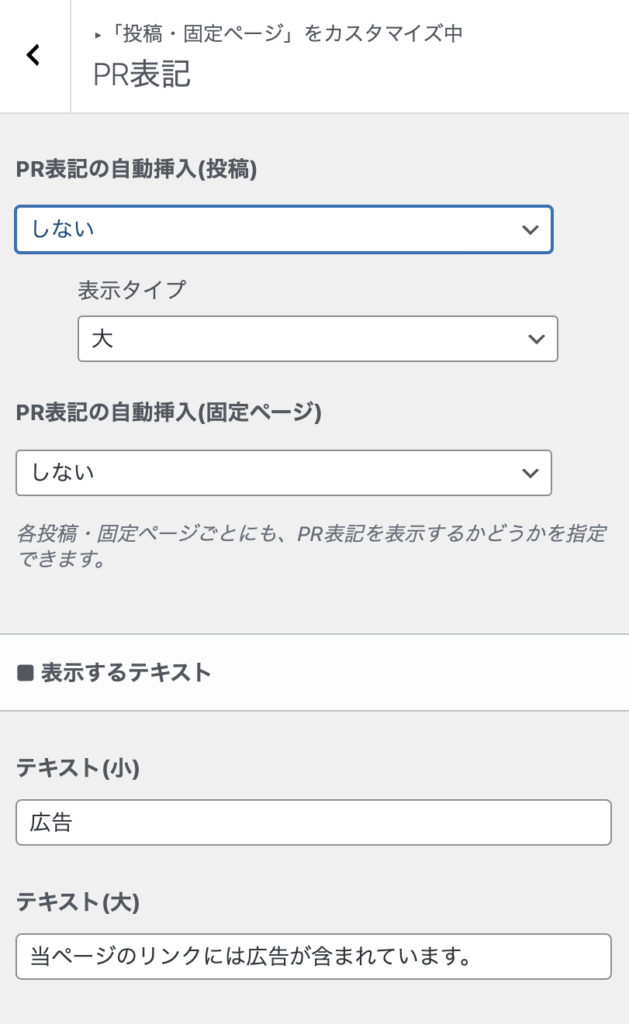
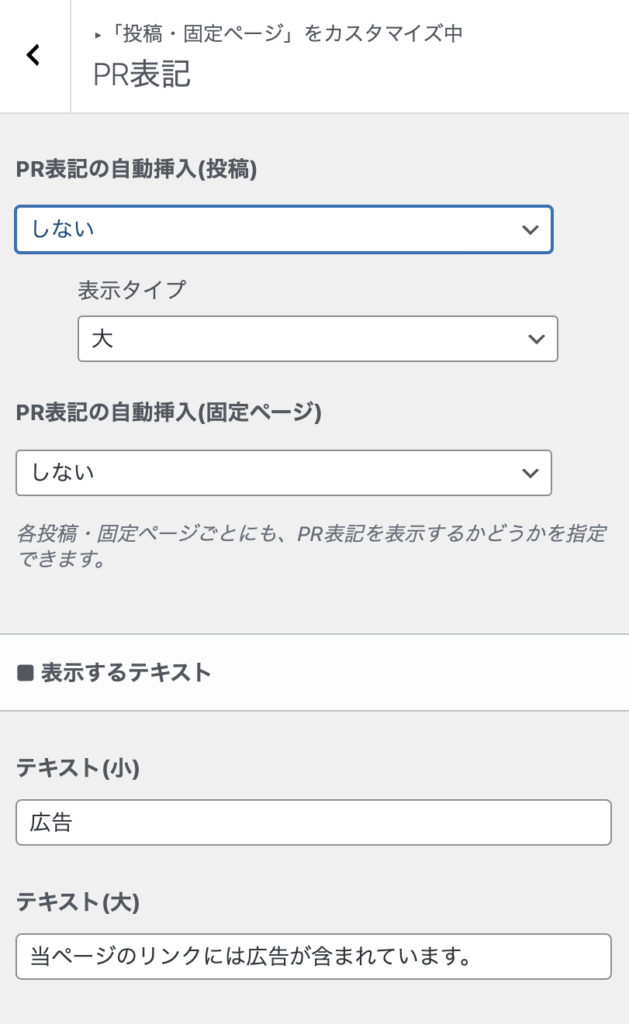
PR表記の中身はこんな感じです




①PR表記の自動挿入(投稿)投稿ページ
PR表記「しない・全記事に表示」の2択です
※「全記事に表示」となれば全ての「投稿」に表示されるようになります
②表示タイプ
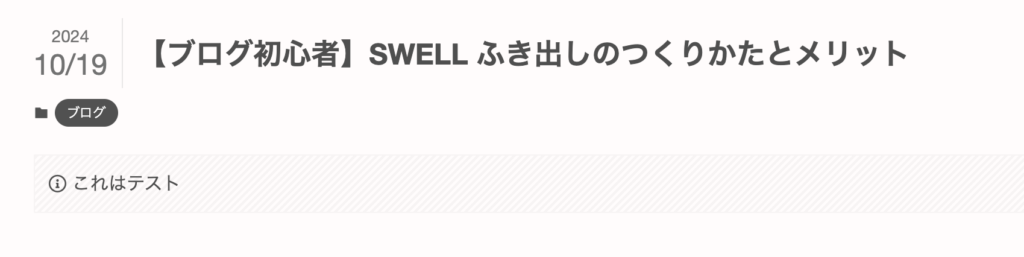
表示:大


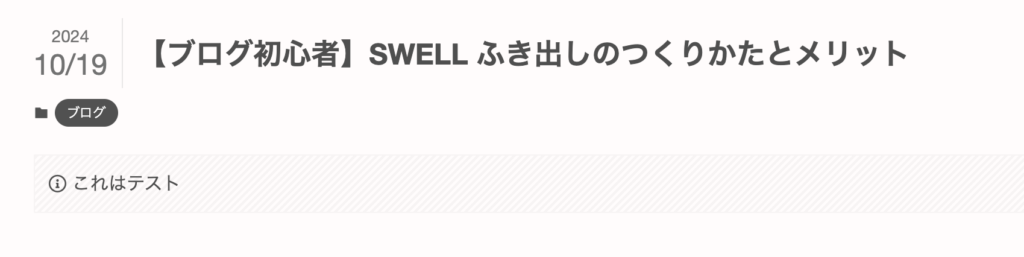
表示:小 枠上に「広告」と表示


③PR表記の自動挿入(固定ページ)
固定ページで表示するかどうか
「しない・全記事に表示」2択となります
表示は投稿と同様です
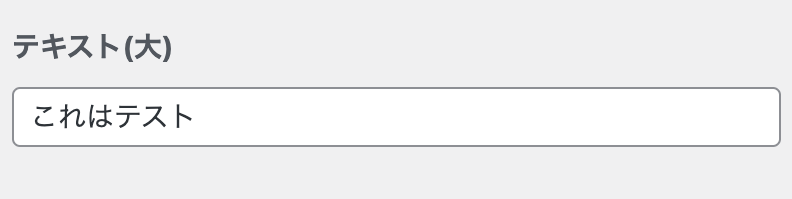
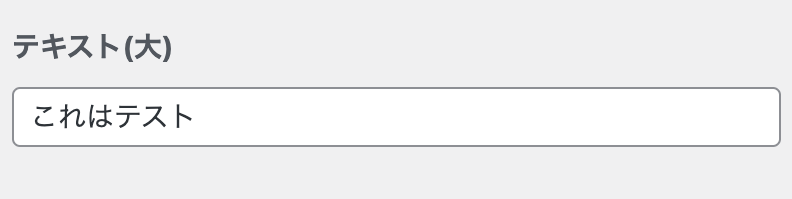
④表示するテキスト
上記、PR表記の文言となりますが、自由に
決めることが可能です
テキスト(小):適した文を入れられます
テキスト(大):同じく適した文章が可能
「表示するテキスト」については、上段の「PR表記の自動挿入」設定で有効になるか無効になるかです
オススメは「全記事に表示」
まずは、投稿記事に対してどうするか?
この記事には設定したくない!設定する!
自由に設定できます。全部の記事に適用するのであれば「全記事に表示」となります


ちなみに、わたしは「全記事に表示」にしました
「表示するテキスト」設定を実際やってみると






カテゴリー表示の左、四角のなかに「テスト」と表示されました




改行され、「 これはテスト」と表示されました
これは、好みだと思いますが、テキスト(大)のほうが使われている、よく見るような気がします


まとめ
ブログを始め、SWELLにもやっと慣れてきましたが、まだまだ使えていない機能他にもありそうです笑
今回は「ステマ規制」対策としてPR表記、広告表記について紹介いたしました。



ぜひ、参考にしてみてください!