みなさん、こんにちは
ブログ初めて、いろんな情報がある中、Google アドセンス収益化にたどり着いたのですが
調べると一発合格の人もいれば、何回もチャレンジしてる人もいる。ほんとに厳しい世界
ちなみに、私は4回目でやっと合格いたしました!
そこで、合格のためにまずはやった「ファビコン」の設定を紹介します。
ファビコンとは?
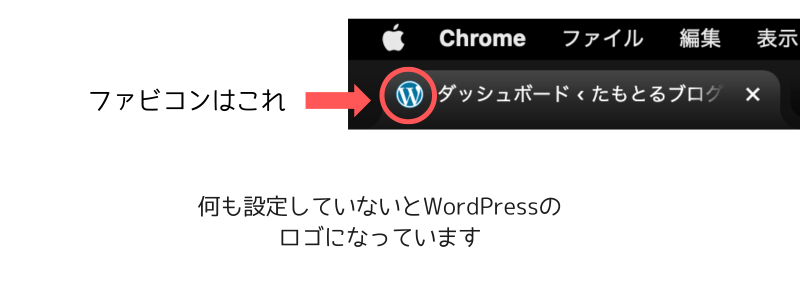
ファビコンどこのこと?
ファビコン(Favicon)とは、ウェブサイトのシンボルやロゴを小さなアイコンとして表示するための画像ファイルのことです。通常、ブラウザのタブやブックマークバー、アドレスバーの横に表示されます。

気にはなっていたが、そのままにしていました笑
不合格3回目で、何がいけないのだろうか?と悩んだ末にこのファビコンを変えてみることにしました
つまり、消去法でやるだけのことやってみよう!の考え
結果的に自分のサイトですから、統一性もたせたほうが良いですもんね
ファビコンを作ってみよう
ロゴの作成
自分のサイトのほとんどがCanvaを使用しています。※無料版です
完成したロゴはこれです

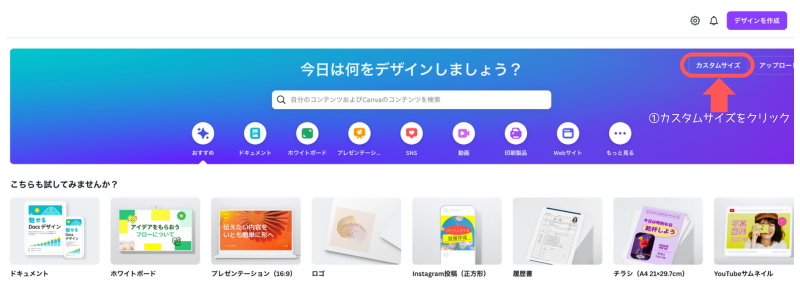
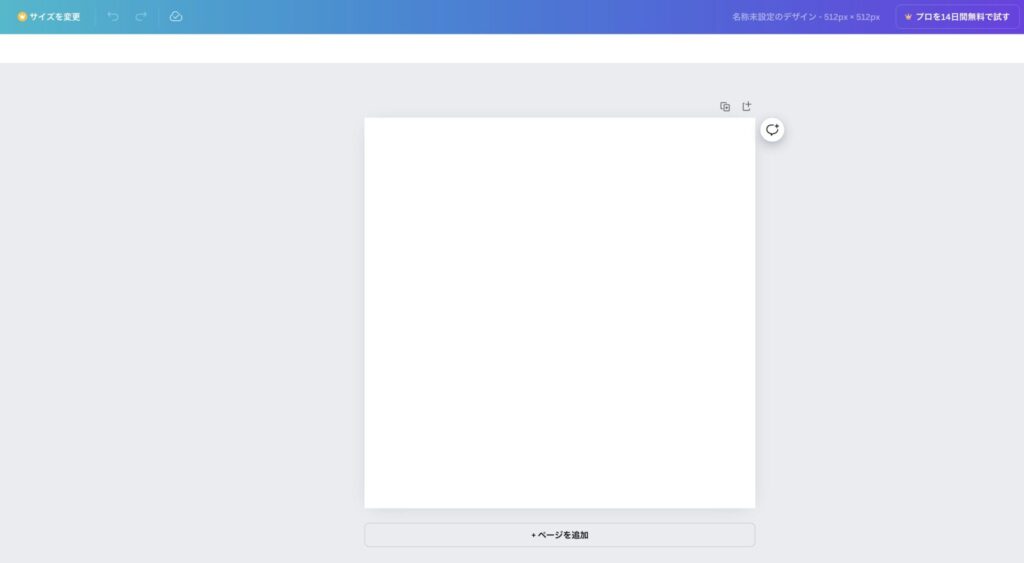
Canvaを使用してカスタムサイズを選びます
テンプレートにある「ロゴ」がサイズ的に適していますが、ここはWordPress推奨とおりに作成します
※Canvaのロゴテンプレートは【500×500px】になります
メイン画面の右端にある「カスタムサイズ」を選択

①カスタムサイズを選択

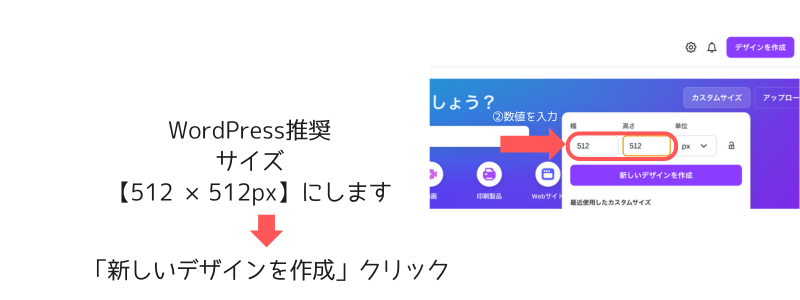
②サイズを入力 WordPress推奨サイズの 幅 512 高さ 512 単位は px (ピクセル) にします

③テンプレートが出来上がりましたので、自分の好きなロゴを作成します
④出来上がったロゴをPNGファイルでダウンロード
⑤ダウンロードしたものは、WordPressのメディア>メディアライブラリに保存しておきます
WordPressを立ち上げて設定していきます
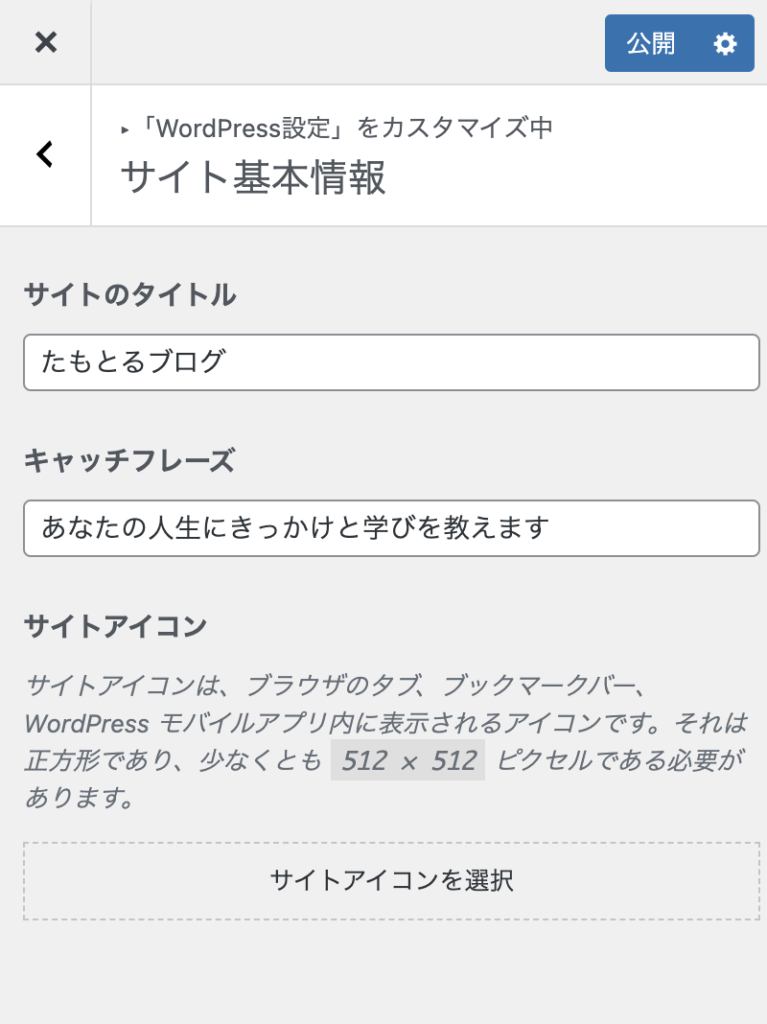
①WordPressログイン>外観>カスタマイズ>WordPress設定>サイト基本情報

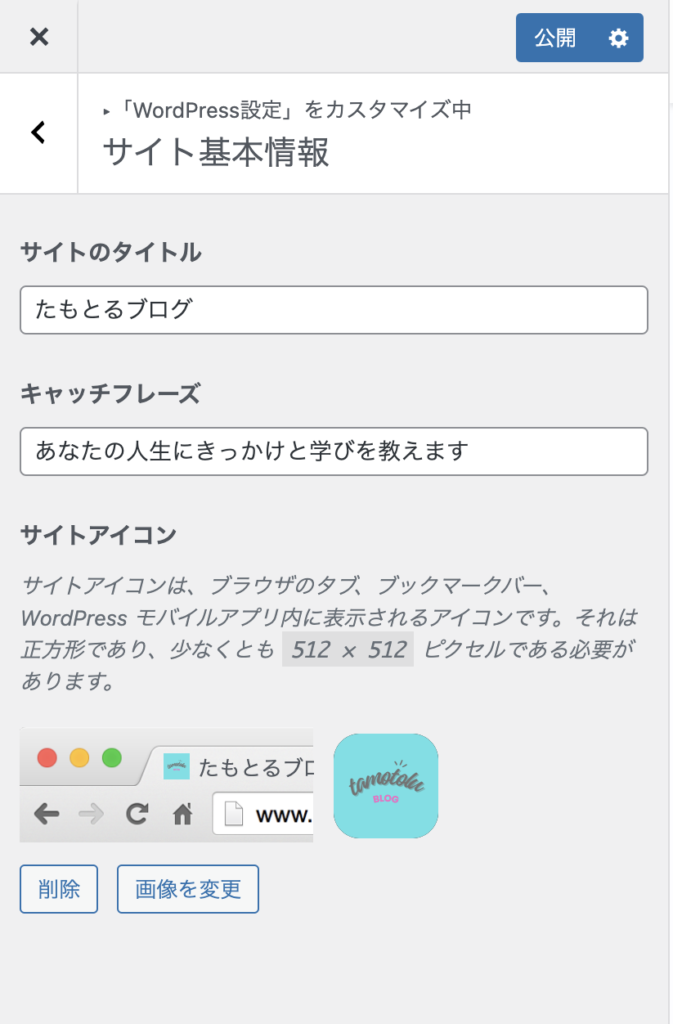
②下部の「サイトアイコンを選択」から画像をアップロードします

③画像を選択後、作成したロゴが表示されるようになります
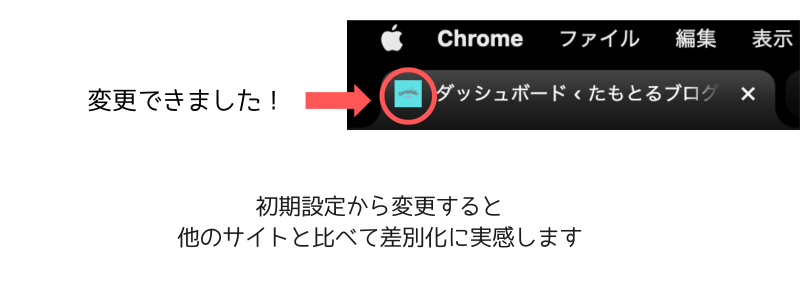
完成したのがこちらに

Googleアドセンスに合格には、重要なポイントを押さえておくことが必要
コンテンツの質
1.ユーザーにとって価値のあるオリジナルのコンテンツを作成、他の人と同じではつまらないですよね
2.文章はわかりやすく、記事を書き終わったら必ず、誤字脱字がないようにしましょう
サイトのデザイン
1.モバイルフレンドリーなデザインを心掛けましょう
2.シンプルでナビゲーションがしやすいデザインにすることが重要、導線が取れるように配置すること
必要なページの設置
1.これらのページは、信頼性を高めるのに役立ちます
2.プライバシーポリシー、利用規約、お問い合わせページを用意しましょう
トラフィックの確保:
1.初めは少しのトラフィックでも良いですが、訪問者が実際にいることが大切です
2.SEO対策やSNSを活用して訪問者を増やしましょう
運営期間:
1.サイトをある程度運営してから申請することが推奨されます。数ヶ月の運営が望ましいです
規約の遵守:
1.Googleアドセンスのポリシーをよく読み、遵守することが必要です
以上のポイントを押さえたら申請を行いましょう
ひとつ言えることは、合格するまで根気よく取り組むことが大切です。頑張ることが一番大事です
まとめ
Googleアドセンスに合格するのに、何がいけないのか?と悩んでたとき
ちょうど3回目不合格のときに悩みました。ネットで調べてあれでもないこれでもない
一体どうすれば良いのか?時間だけが過ぎていきました。。。
その最中に、目に止まった。聞き慣れない言葉が
ブログ情報の中で、この「ファビコン」を知ることができました
本当、息抜き程度でこのファビコン設定しました。ロゴさえ作ってしまえば簡単に
設定出来ますので合格するためには、ここまでやってしまいましょう!
これをすれば必ず合格というわけではありませんので、あくまでも徹底的に原因調べて
「これもやっておこう!」と言った気持ちでやってみました
遅かれ早かれ、やっておきましょう!
ブログもそうですが、本当根気よく継続していくことが大事ですね。このアドセンスふくめ
一時期、まったくブログに触れない時期もありました。今日やる?やらない?の境目が
不合格!無理だあ〜で諦めてたら、この記事も書けなかったでしょうし、
「継続は力なり」本当その通りだと思います
ブログも日本全体で考えれば、まだごく僅かです。やってること自体が本当スゴイことなんです
諦めずに頑張っていきましょうね!
最後まで、ご覧いただきありがとうございました。
当サイトおすすめWordPressテーマ「SWELL」