これ、本当に簡単なので、ぜひ最後までご覧ください
アフィリエイトなどのバナー広告リンクやテキストリンク、メールをブログ上に貼り付けるときに
中央に表示させたいことがあるかと思います。

バナー広告だけがバランス悪く見栄えがよくない!
わたしも試行錯誤の結果、このやり方で上手くいったのでぜひ、やってみてください。
目次
通常に貼り付けた場合
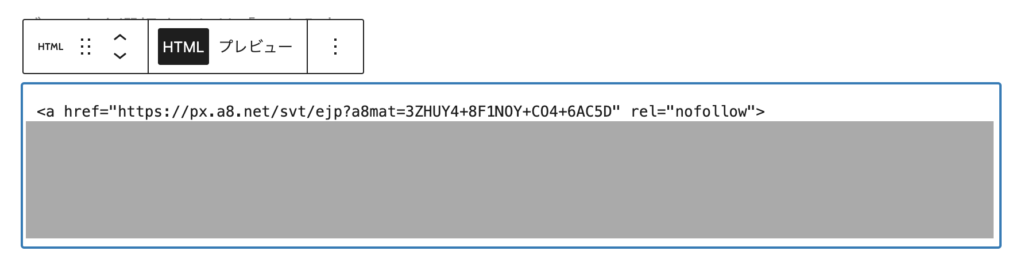
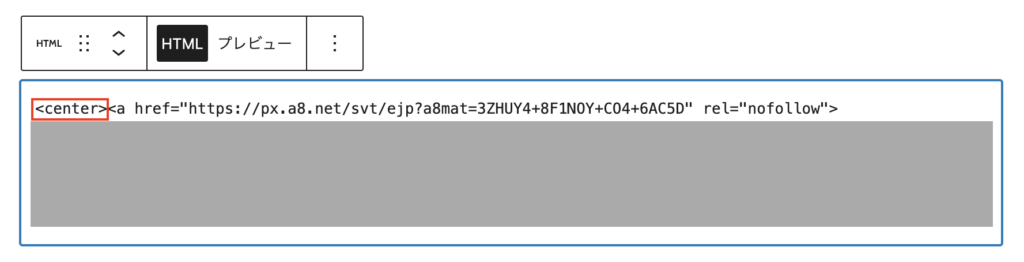
ブロックから「カスタムHTML」を立ち上げ


バナー広告リンクを貼り付け
リンクをコピーして貼り付けします


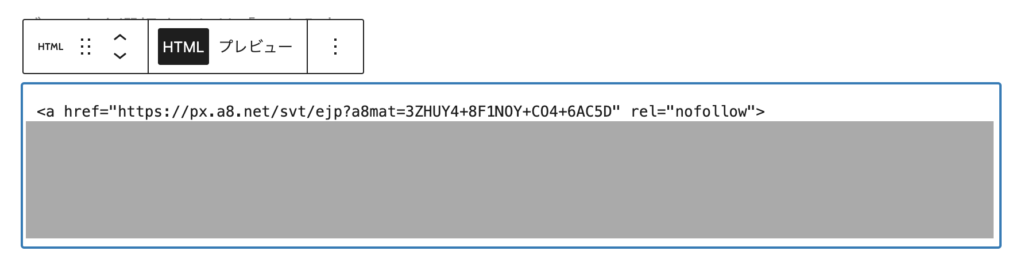
貼り付けた後、プレビューで見てみるとこの状態になります
<素材タイプバナー サイズ350 x 240>



左端に設置されてしまいます。どう見てもバランスが悪い。。。
センター中央に貼り付けする
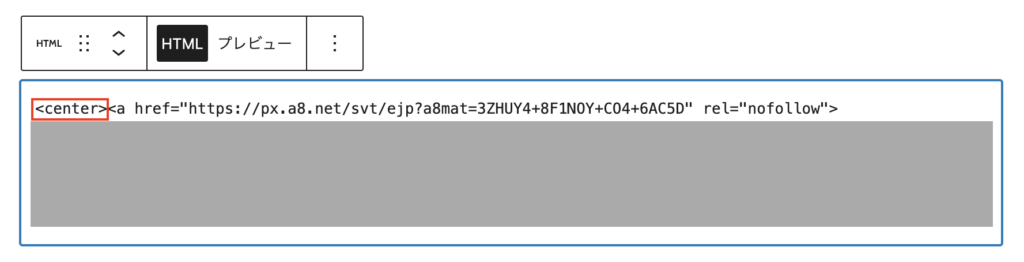
では、センターに表示させていきましょう!
入力内の先頭に <center> と入力します ※すべて半角入力


すると、センターにバナーが設置されます
完成!!!
リンク内に、<center> とコード入力するだけで変わってくれます



やはり左端より中央にきてるほうが見映えがイイですよね〜
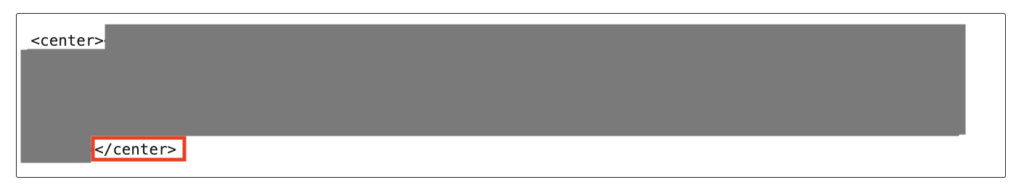
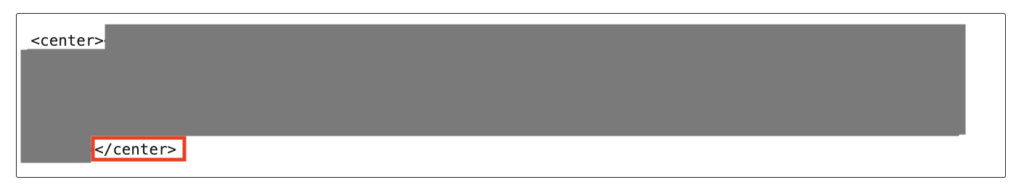
【追記】最下部にも貼り付け忘れずに!
設定後バナーは中央になったんだけど、以降の見出し、文などが全て中央に変わってる⁈
バナーだけの最下部であればいいですが、その後も見出しなどある場合は
入力内の先頭に </center> と入力します ※すべて半角入力


このバナーだけ対象で中央となります
記事完成後、以降のものが全て中央寄りになってしまった場合、最下部の</center>入力を忘れずに!
まとめ
広告タイプの種類として
バナー広告・テキスト・メールなどがありますが全て同じ操作です
今までどうしたら?と悩んでた人もこの操作でやってみましょう!
最後までご覧いただきありがとうございました。